HTMLは、多くのWebサイトに用いられており、私たちの身近にある言語の一つです。
また、HTMLは比較的理解がしやすいので、大人のプログラミング初心者の方が、初めに学ぶ言語としておすすめです。
この記事では、HTMLの概要や特徴について、わかりやすく解説します。
これからHTMLを学びたいプログラミング初心者の大人の方は、ぜひ参考にしてみてください。
目次
HTMLとは
HTMLとは、Webページを作成する際に用いられる言語で、特に、Webサイトの骨組みを作る際に用いられます。
「ここはページのタイトルである」「ここは見出しである」「ここは画像である」とテキストに対して目印を付けて、意味づけをおこなうのがHTMLの役割です。
Webページの構造を作るのに用いられ、ほとんどのサイトで使われています。
HTMLとCSSの違い
HTMLと同時に使われることが多い言語に「CSS」があります。
CSSは、HTMLで書かれた文書のデザインを整える言語です。
HTMLだけで作られたページでは、装飾がないため見栄えが良くなく、情報が上手く伝わらない可能性があります。
そこで、CSSを使えば、テキストの色とサイズを変更するなど、ページ上の配置や見た目を整えることができます。
HTMLを使ってできること

HTMLは以下のような場面で用いられています。
- Webページの制作
- HTMLメールの作成
- ブラウザアプリ
Webページのほとんどは、HTMLで作られています。
また、HTMLを用いたメールでは、デザインや画像を自由に調整することが可能です。メールソフトに依存しないので、自由にデザインを作れるメリットがあります。
さらに、ブラウザ上で使えるアプリのなかには、HTMLで作られているものもあります。
HTMLを構成する3つのポイント
HTMLを学ぶ上で最初に理解すべきポイントは、以下の3つです。
- 要素
- タグ
- 属性
それぞれどのようなものか、詳しく解説していきます。
要素
要素とは、HTMLを構成する単位のことです。
例えば、文字・表・タイトルなどがページを構成する要素になります。
なお、HTMLで作られたページの基本的な構造は、「head+body」です。
headはそのページの基本情報を書く場所であり、bodyは本文を書く場所を指します。headとbodyもWebページの要素です。
タグ
タグとは、HTML内に書かれた要素がなにかを示すものです。
例えば<body>と書くことで、そこから本文が書かれていることをコンピュータに伝えられます。
通常、<>で囲ったなかに指定されている文字を書くことでタグと認識される仕組みになっています。
属性
属性はタグの中にある付加的な情報を示したものです。<html lang=”ja”>と書いた場合、「lang=”ja”」の部分が属性に当たります。
この例では、htmlで書かれたページという情報に対して「lang=”ja”」を足すことで、日本語で書かれているという情報を追加できます。
属性は文字列に対してリンクであることを示したり、同じ要素で違う設定にしたりしたいときに使用することができるのが便利です。例えば、表の1つめと2つめの表示を変えたいときに、属性を用いて区別します。
よく使われるHTMLタグを紹介
ここでは、最初に覚えておきたい、よく使われるHTMLタグを紹介します。
タグ | 意味 |
<head>・<body> | それぞれHTMLの情報と本文を書く部分を指す |
<title> | ページのタイトルを示す |
<h*> | 見出しを示す (<h3>、<h4>などと*部分の数字を大きくすることで見出しが小さくなる) |
<p> | 段落を示す |
これらを覚えると、HTMLを見たときにざっくりとそのページの構造がわかります。
HTMLを選ぶメリット

HTMLはとっつきやすい言語であると言われています。ここでは、最初にHTMLを学ぶメリットをさらに詳しく3つ紹介します。
- 変化が見えやすい
- イメージしやすい
- 習得にかかる時間が短め
それぞれ、詳しく見ていきましょう。
変化が見えやすい
HTMLはユーザーの目に触れる部分を作っていく言語です。
コードを書くとその部分がすぐに見た目に反映されているので、自分が何を作ったかわかりやすいでしょう。
プログラミング言語には、記述を足してもユーザーに見える変化が現れず、直感的にわかりにくいものもあります。その点、すぐに視覚的に変化が見えるHTMLはわかりやすいと言えます。
イメージがしやすい
HTMLで作成できる代表的なものは、Webサイトです。
日頃からインターネット検索などで目に触れる機会が多いWebサイトは、最終的な制作物もイメージしやすいでしょう。
自分で作ってみたいモノのイメージが湧きやすいのは、モチベーションを保つ上で重要です。
また、既に完成しているHTMLのプログラムを写経(書き写すこと)するときも、サイトのどこの部分を書いているのかわかりやすく、学習がはかどりやすいでしょう。
特に、ブラウザの検証モードを使うことで、HTMLと照らし合わせながら直感的に構造を学ぶこともできます。
習得にかかる時間が短め
さまざまなプログラミング言語と比較して、HTMLは習得にかかる期間が短めと言われています。
せっかく学習を進めても、なかなかオリジナル制作物が作れるようにならないと、モチベーションも下がってしまうかもしれません。
その点、HTMLは習得までのハードルが低く、挫折しにくい可能性があります。
将来HTMLを学ぶなら子どものうちからプログラミングの基礎を身につけよう
将来HTMLを学ぶなら、なるべく子どものうちからプログラミングの基礎を身につけておくことがおすすめです。
具体的にコードを学んで記述する前に、基本的な考え方などを身につけておくことで、より理解が深まります。基礎を抑えておくと、本格的なプログラミングの習熟も早まるのも、嬉しいポイントでしょう。
そのほか、プログラミングを子どものうちから学ぶことにより、以下のようなメリットがあります。
- 小学校のプログラミング授業の事前準備ができる
- 大学入試に役立つ
- 今後の社会で必要な基礎教養が身につく
- 将来の選択肢が増える
- 創造性などさまざまな能力が育つ
2020年度から、小学校でプログラミング教育が必修化し、2024年度から大学入学共通テストでも「情報」が追加されることが決まっています。子どものうちからプログラミングを学習することで、授業や大学入試の際に役立ちます。
また、IT人材の需要が増えているため、これからの社会を生き抜く教養としてプログラミングに触れておくことで、将来の選択肢も増えるでしょう。
さらに、プログラミングを学ぶことによって、創造性や論理的思考力を育む効果にも期待できるため、できるだけ早いうちから触れておくことをおすすめします。
子どもがプログラミングを勉強するならQUREO(キュレオ)プログラミング教室

お子さんに本格的なプログラミング学習を始めさせるなら、「QUREO(キュレオ)プログラミング教室」をご検討ください。
QUREOプログラミング教室の特徴
- 対象学年:小学生以上(小学2年生以上推奨)
- 学習方法:個別指導
- 学習期間:約2~3年
- 受講形態:通学
- 教室数:2.500教室以上
- 開講エリア:全国47都道府県、タイ・マレーシア・中国など
【本格的な小学生向けプログラミング教室】

「QUREO(キュレオ)プログラミング教室」は、IT企業サイバーエージェントグループと、学習塾を運営するスプリックスが共同開発した本格的なプログラミング教室です。
全国2,500教室以上もの教室が開校しており、小学生から本格的なプログラミング学習に取り組めます。
大学入試を見据えた本格的なカリキュラムを導入しているため、将来的に大学受験を考えているお子さんには最適なプログラミング教室です。
また、学習が進むにつれプログラミングにおける重要な概念を学ぶことができる設計になっており、論理的に考える力もどんどん鍛えられていきます。
【ゲーム感覚で楽しみながらプログラミングが学べる】

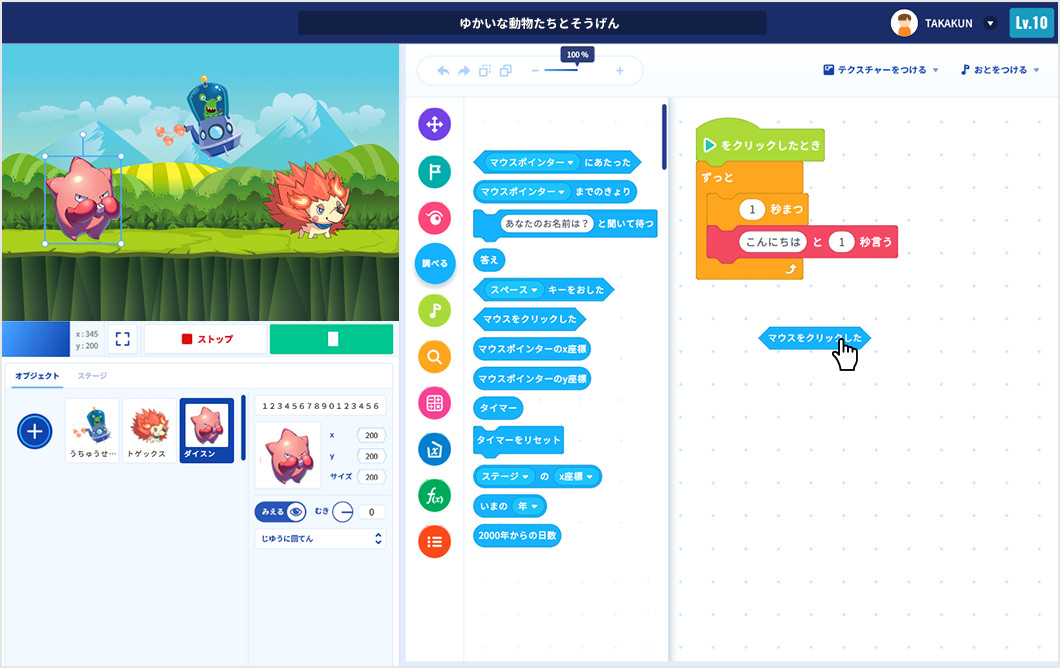
また、使用する教材にはストーリー性があり、魅力的なキャラクターが登場するなど、ゲーム感覚で楽しみながら学習に励むことができます。
本物のゲームのような教材のため、机に向かっての勉強に苦手意識があるお子さんでも、無理なくプログラミングの基礎知識を身に付けられるでしょう。
【個別指導で講師のサポート付き】

さらに、それぞれの理解度に合わせた個別指導が受けられる点も魅力です。
自宅学習でプログラミングを学ぶと躓いて挫折しがちですが、「QUREO(キュレオ)プログラミング教室」に通えば、疑問点はその場で講師に質問することができます。
【教室数日本一の小学生向けプログラミング教室】
全国2,500教室以上もの教室が開校しており、東京・大阪・名古屋といった大都市はもちろん47都道府県全てに展開していますので、お近くの教室がきっと見つかります。
お近くのQUREOプログラミング教室はこちらからお探しください
【無料体験も実施中!】
「QUREO(キュレオ)プログラミング教室」では、無料体験をおこなっています。
「気になるけど受講しようか迷っている」「授業風景を見てみたい」という方は、無料体験を利用して実際の教室の雰囲気を確かめてはいかがでしょうか。
「QUREO(キュレオ)プログラミング教室」の詳細は、以下の公式ホームページを参考にしてください。

※QUREOプログラミング教室の無料体験の流れについてはこちらをご覧ください
まとめ
HTMLは、Webサイトの構造を作る言語です。
比較的内容がわかりやすく、ほかのプログラミング言語と組み合わせる機会も多いので、大人のプログラミング初心者の方が、最初に学ぶ言語としておすすめします。
なお、将来HTMLを学ぶなら、なるべく子どものうちからプログラミングの基礎を身につけておくことがおすすめです。
お子さんにプログラミングの基礎を身につけるなら、プログラミング教室の利用を検討してみましょう。「QUREO(キュレオ)プログラミング教室」であれば、お子さんでもゲーム感覚で楽しく理解を深められます。
全国の教室で実施している無料体験は、以下の公式ホームページからお申し込いただけます。ぜひ一度、チェックしてみてください。